
RTE, sigle du Réseau de Transport d’Electricité, est le gestionnaire de réseau de transport français responsable du réseau public de transport d’électricité à haute tension en France Métropolitaine. Sa mission fondamentale est d’assurer à tous ses clients l’accès à une alimentation électrique économique, sûre et propre.
C’est en travaillant pour l’agence Daventure, à Lyon, que j’ai eu l’opportunité d’intervenir sur le portail GIPSE de RTE. Ce portail permet aux acteurs d’ajustement et aux responsables de programmation de faire les déclarations nécessaires pour permettre le maintien et l’entretien de leurs installations électriques en France
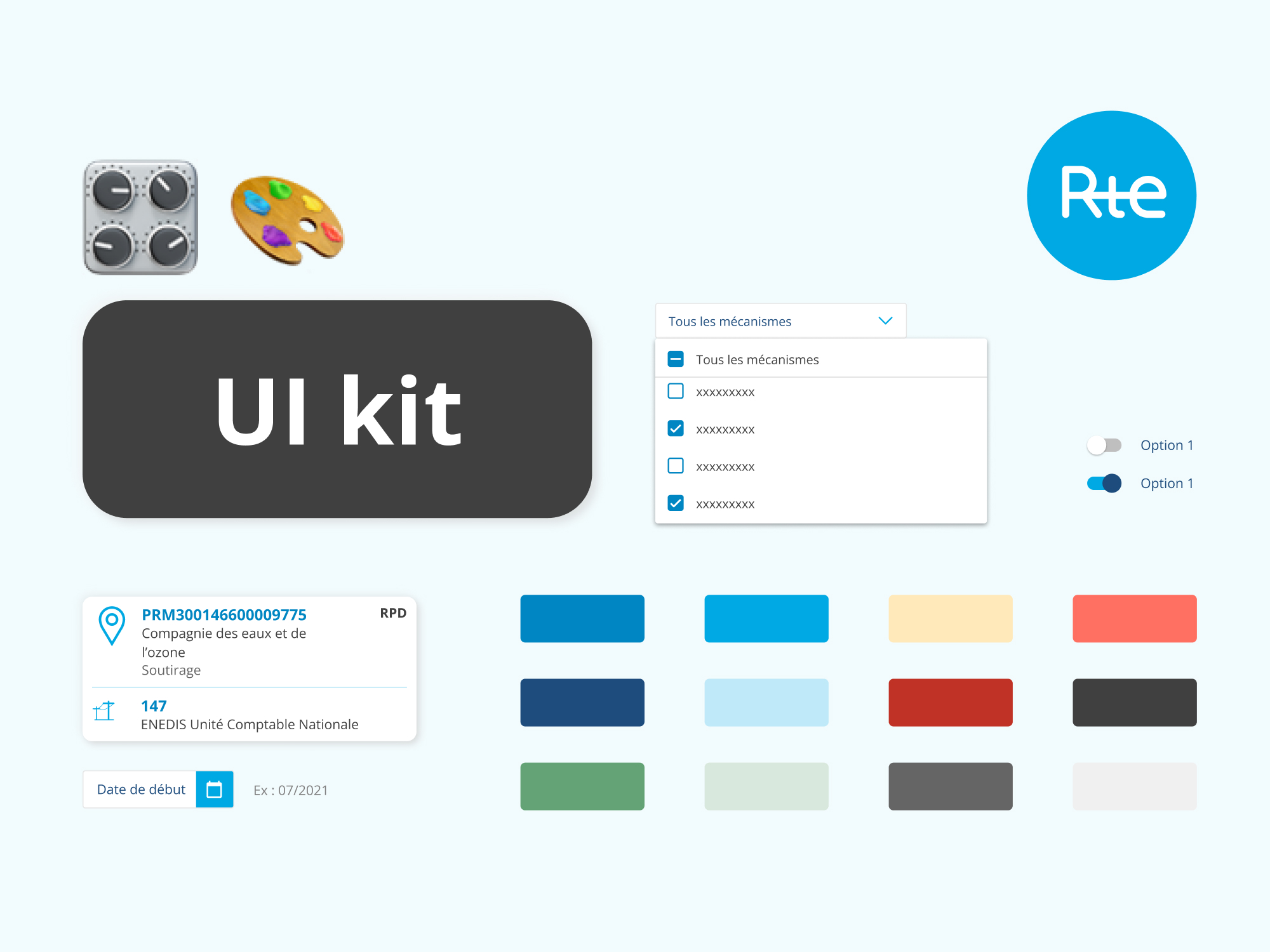
UI Kit · Figma

De Sketch vers Figma
Initialement créées sur Sketch, les maquettes fonctionnelles du produit ont été migrées sur Figma pour permettre à l’équipe parisienne de RTE de profiter d’un outil de design 100% collaboratif, et donc plus facile à maintenir dans le temps.
Atomic Design & UI Kit
C’est en partant des nombreuses maquettes déjà réalisées que j’ai pu atomiser une partie des composants déjà existants. L’objectif étant de transmettre une bibliothèque Figma comportant tous les assets principaux des interfaces, afin de fluidifier la construction des futures maquettes. L’objectif était aussi de donner la possibilité aux développeurs front-end de l’équipe parisienne de RTE de migrer cet UI Kit en Design System sur une solution telle que ZeroHeight.